Clothy
Clothy is a school project developed by Adam Elm, Kristoffer Horgen, Marcus Lindberg, Johan Roth, and Milena Szablowinska. Created as part of a prototyping class, this app prototype addresses the growing need for more sustainable consumer habits, specifically targeting fast fashion.
Our team designed Clothy to encourage users to make more mindful and eco-conscious choices when purchasing clothes. The app provides users with information on the environmental impact of each item they consider, offering insights into factors such as carbon footprint, water usage, and production methods. In addition to impact information,
Ultimately, Clothy aims to help reduce the environmental impact of fashion consumption, guiding users toward decisions that are better for the planet.

Facilitator (shared)
Concept developer (shared)
Designer (shared)
Secretary
(Pass: Clothy2021)
Miro board
MS Word
Figma
Maxon Cinema 4D
Microsoft Teams
Adobe Photoshop
The Problem
The clothing industry is the fourth largest negative cause of environmental impact.
“The net inflow (import minus export) of new textiles per person to Sweden has increased by almost 30 percent between the years 2000 and 2019, which corresponds to an increase of approximately 3 kg per person.”
Swedish textile consumption has a large environmental impact through emissions of hazardous substances .
During the covid pandemic, people changed their buying behavior. The net inflow of new clothes per person decreased by 1.7 kg per person compared with the previous year, 2019. That is a reduction from 13.7 kg to 12 kg.

The process
We began the development with a brainstorming session. We then continued with a four-step concept generation. After a vote, we decided on a concept to proceed with. Lastly we conducted HMW, LTG, and design sprints, followed by a user test flow. After completing the UX-methods we moved on with UI, creating site maps and wireframes.

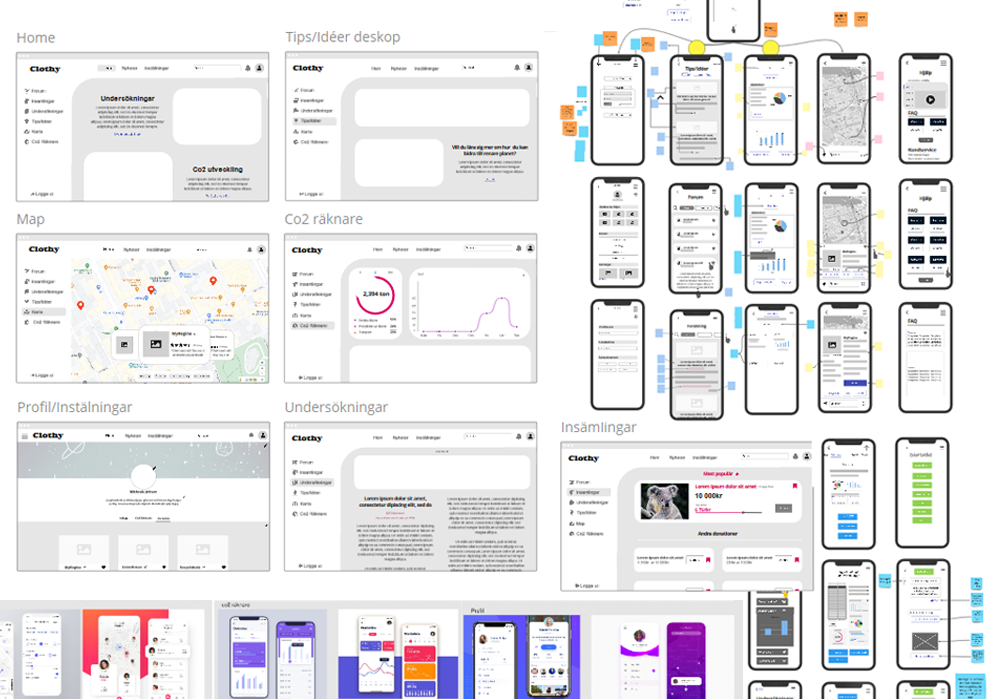
The Design
The first step was concept generation. We sketched out different solutions individually and then voted on which solution the prototype and our site maps should be based on.
After we chose a concept, we carried on creating site maps. Then we chose the flows and decided on what they should contain. We came to the conclusion that we wanted to create flows for “Home”, “Tips and Ideas” and “Co2 Calculator”. We considered these to be the most important parts to prototype.
We continued by creating wireframes that in turn helped us to build the prototype. After the wireframes were ready, we started designing flows in Figma.
We split into smaller groups, to focus on different flows. One group focused on creating the “Home flow”, one on the “Tips / Ideas flow” and another on the “Co2 Count flow”. We created our prototype based on “10 usability heuristics” and “shape laws”, which helped us build a better prototype. Finally, we created a clickable prototype.
The Prototype
The prototype is developed in Figma and is intended to work for both mobile and desktop.
We developed a clickable prototype that presents our hypotheses on how we can give users an increased understanding of climate issues. We present tools that are intended to make it easier for users to create an overview of their CO2 impact. We also want to give companies the opportunity to find new customers through increased transparency.